Sabtu, 30 Agustus 2008
Dynamic Energy Saver From Gigabyte

Lma ga jumpa dlam tutorial photoshop, I miss you brother :)
Sebage makanan pembuka, let's see my new photoshop tutorial ...
Baru baru ini ada pameran computer di Braga Bandung, dapet brosur, tros.. liat ada model interface GUI untuk beberapa merk Hardware.. salah satuna Gigabyte ...
Teknologi dari Gigabyte "Dynamic Energy Saver" yang mampu menciptakan efisiensi power bwat PC lu..
Nyok kita bikin logona...
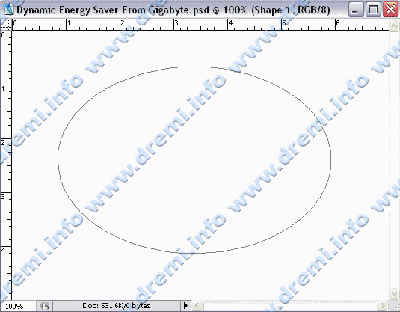
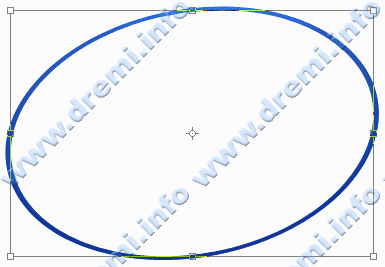
Ambil elipse tool, bikin bidang shapping ke gini:
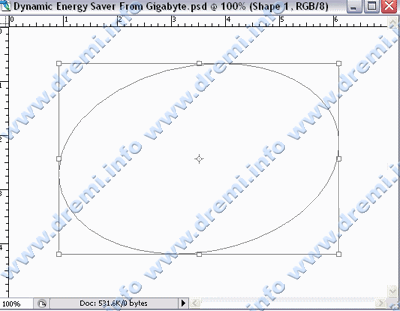
Transform dikit, miringin ke kiri....
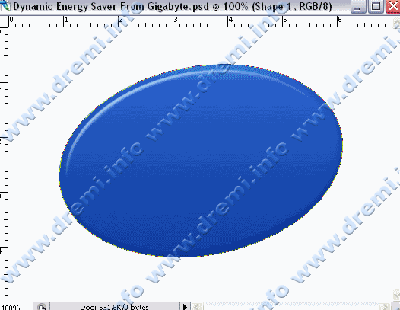
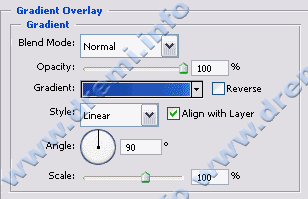
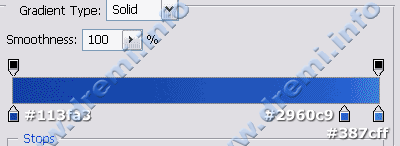
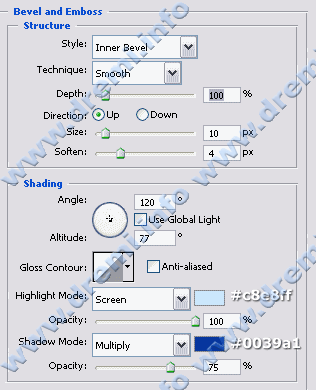
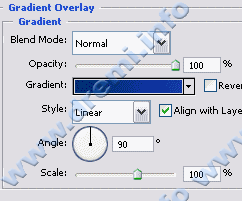
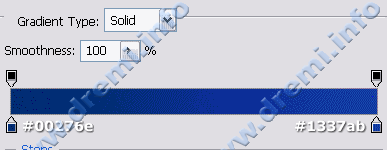
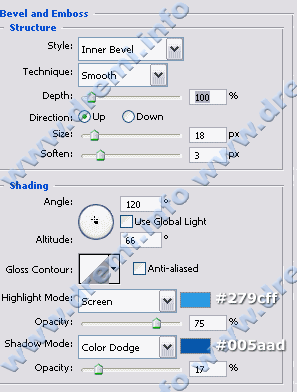
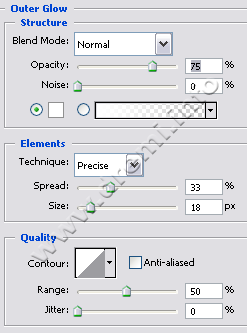
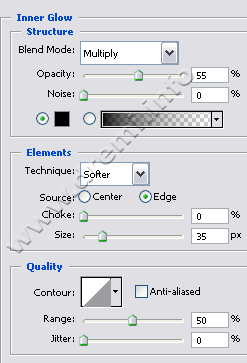
huki..... kasi base style na:



bikin satu elipse lagi lebih kecil dari sebelonna (sekitar 97%), bisa duplikat dari yang sblonna, tapi setelah duplikat klik kanan pada layer na, pilih Clear Style

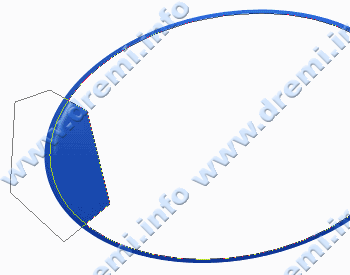
Ambil pen tool, tentukan setting substract from shape area (-)

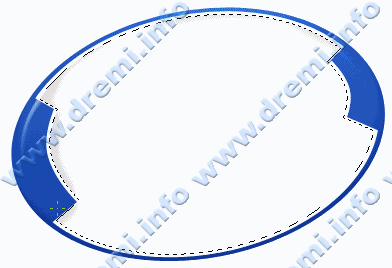
bikin titik2 na, pada posisi sesuai gambar:

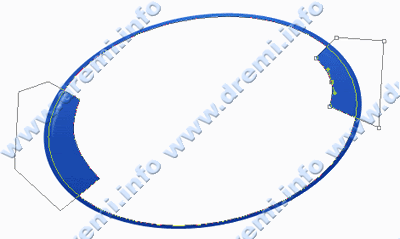
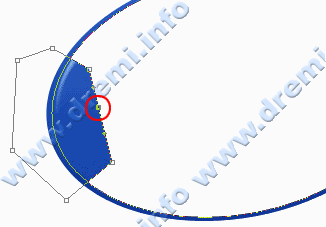
dengan menggunakan add anchor point tool (liat tutorial2 sebelumna), kasi titik pada tanda merah, lalu lengkungin ke luar, biar menyesuaikan bidang lengkung elipse berwarna putihna


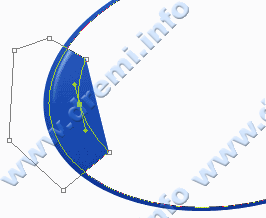
lakukan hal yang sama untuk sisi sebelah kanan
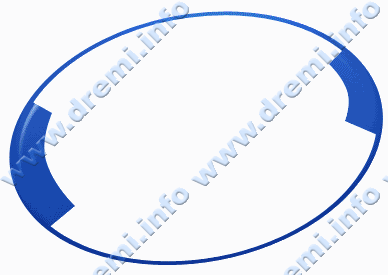
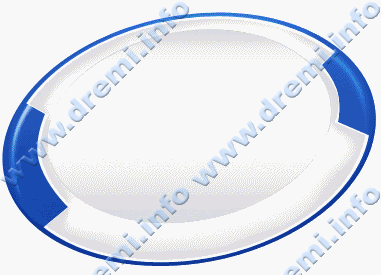
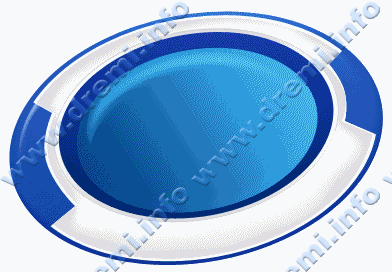
Hasil sementara, let's see.....

woke... lanjot ke tahap berikutna
[CTRL+Click] pada layer shape putih, transform seleksi na 97 % (Select > Transform Selection), bwat layer baru

Ambil tool brush, untuk melatih gerakan brush lu, bubuhkan disekitar seleksi, dengan ukuran brush: soft round 35 px berwarna abu2 (#dedede)


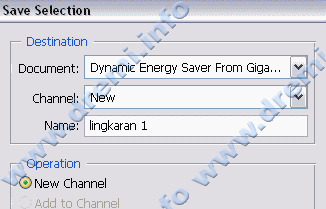
lu bisa simpen seleksi na, Select > Save Selection sewaktu 2 bisa lu ulangi langkah ini, lu masih bisa make seleksi na

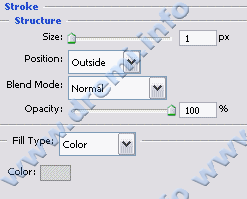
bikin satu elipse lagi di tengah untuk border na.. dengan sdikit style dowank



good job brother, bikin lagi elipse bwat base objek di tengah na
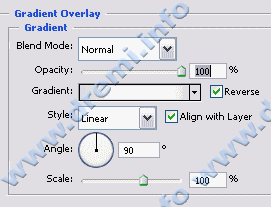
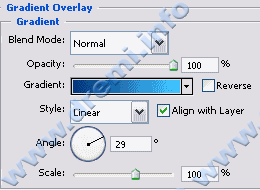
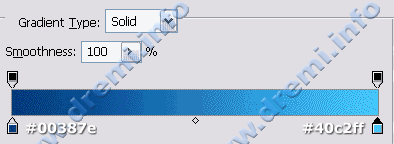
kali ini cukup dengan style gradasi downk



masih lom ckup brother...
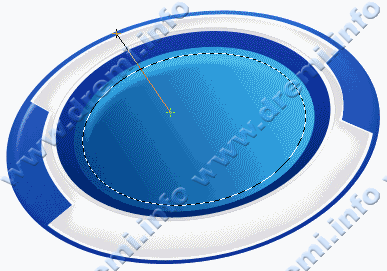
bikin satu shape elipse lagi ...

kasi style na




tros kasiin efek gradasi dengan gradasi transparent pada layer baru, untuk shadow di atas na

smpurnakan dengan smudge tool, untuk meratakan bagian gradasi

kasi shapping rounded di sebelah kanan

dengan sedikit style untuk rounded di tengahna

kasi text GIGABYTE

well, almost done brother.... !!
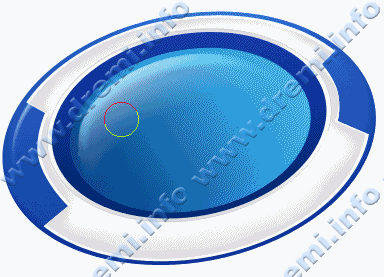
dan ini hasil akhirna, mahap kalo intensitas wara hasil capture na kurang.. gw lupa ngubah setting capture na ke PNG
(* Packed in RAR File Type
Maaf mbro, terpaksa gw kasi watermark, alna banyak tutorku yang dibajak, ada nyang nyampe di terjemahkan ke inggriss, ada lagi yang di print tros dibukukan ... :(
© Copyright 2008 www.dremi.info
Original Post: Dynamic Energy Saver From Gigabyte Category: Interface
About the Author: dr.emi is a free man to distribute anything that he was founded. As a Webmaster He was publishing www.dremi.info to create one community that loves free idealism. Very specialy in Design Category. Welcome to love it!
Sumber dari situs Ilmu Website dalam kategori photoshop dengan judul Dynamic Energy Saver From Gigabyte
Sony Ericsson Logo
Special Tutorial [ Sony Ericsson Series ]


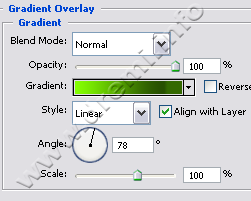
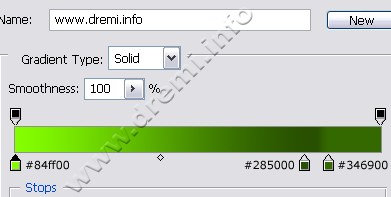
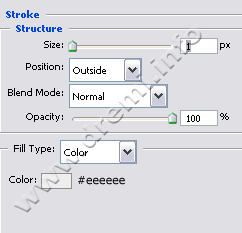
kasi style na:






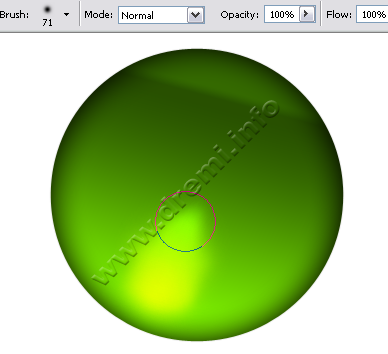
bwat layer baru, ambil tool brush, untuk dasarna gunakan warna hijau muda, ukuran brush: 50-70 px, mode: normal
untuk yang kedua kalinya ubah ukuran brush menjadi 30 px, tapi kali ini kurangi opacityna menjadi 60%, dengan warna putih

gunakan dodge tool untuk nerangin bagian brush na
![]()
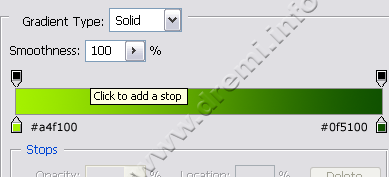
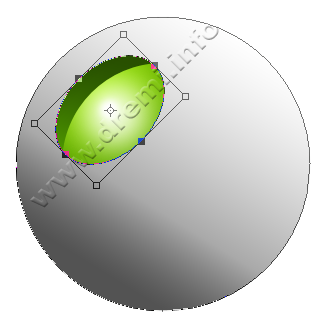
bwat satu elipse lagi di tengah na, dengan gradasi ke gini:

mode radial, tarik dari kiri atas ke kanan bawah:

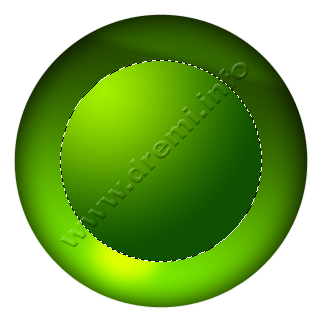
kembali bikin layer baru, gunakan brush warna hijau muda, bwat nerangin bagian gradasi hijau di kiri atasna.

brush yang kedua menggunakan warna putih

untuk bikin lingkaran elipse di atasna gw kasi lagi shape sama besar, dengan style gradasi radial abu-putih

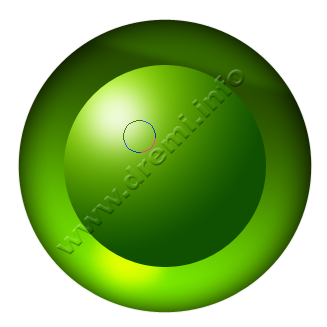
bikin satu elipse lagi diatasna, tapi kali ini gunakan mode shape substract (atow sambil nge-shape pencet ALT)

klik objek substract shape na make path selection tool, biar bisa ditransform rotate [baru CTRL+T], miringin dlu biar ke gini:

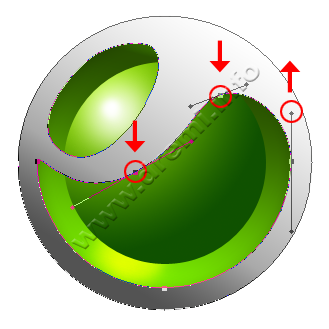
edit point na make convert point tool, atur biar ke gini:


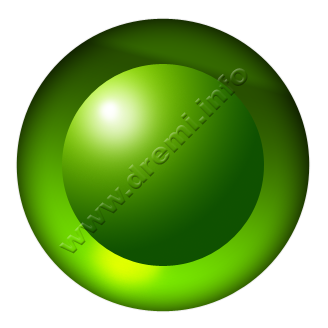
bwat satu lagi elipse, tapi kali ini harus hati hati... dalam mengatur titik path na, gunakan convert point tool juga.


kasi gradasi abu putih bwat latar na

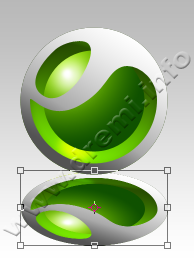
woke, gw cuma kasi efek bayangan refleksi aja, duplikat dan transform vertical

kasi gradasi transparent bwat bayangan smooth

apus dikit layer duplikat bayangan na pake eraser tool

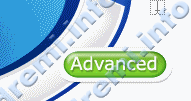
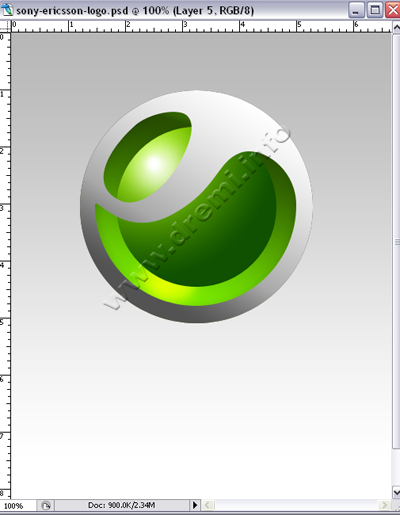
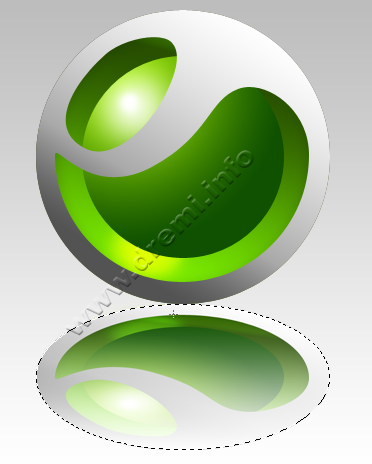
gw kasi text na, jadi dah..
uhuii... mudah2an setelah ini tutorial gw ga di kopi sembarangan, kalo mau ngopi, author link dan statement di footer na jangan dihapus yaa :(
gw begadang trus smaleman bwat bikin tutor na, biar tmen2 pada bisa belajar, woke selamat mencoba..
© Copyright 2008 www.dremi.info
Original Post: Sony Ericsson Logo Category: Interface
About the Author: dr.emi is a free man to distribute anything that he was founded. As a Webmaster He was publishing www.dremi.info to create one community that loves free idealism. Very specialy in Design Category. Welcome to love it!
Sumber dari situs Ilmu Website dalam kategori photoshop dengan judul Sony Ericsson Logo